Oster foodsharing Hackathon
Die Staubwolken unseres kleinen Hackathons am Wochenende haben sich gerade gelichtet.
Wir begrüßten die Rückkehr des ursprünglichen Entwicklers von foodsharing.de, Raphael Wintrich, mit seiner erfolgreichen Bewerbung bei der prototypefund.de Förderung. Die anderen Teilnehmer in unserem kleinen Team sind ich sowie Matthias Larisch.

Es ist kein Geheimnis, dass der Entwicklungsfortschritt langsam war und wir uns alle manchmal fragen, warum wir überhaupt an dem Projekt weiterarbeiten, gerade wenn wir feststellen, dass keiner von uns die Website überhaupt benutzt ;)
Wie dem auch sei, der Antrieb einen Hackathon durchzuführen entstand durch Raphaels Rückkehr zum Projekt und meiner Rückkehr nach Berlin nach einigen Monaten Reisen. Ich bin immernoch vollkommen überzeugt, dass es sich um eine großartige Plattform mit einer großartigen Community dahinter handelt, welche ohne Zweifel mehr Aufmerksamkeit aus der Entwickler Community verdient.
Angefangen haben wir damit, unsere Gedanken in einem Etherpad (siehe Notizen, auf Englisch) niederzuschtreiben, sodass andere Online mitlesen und beitragen könnten. Als klares Konzept hat sich herausgestellt, dass wir an einer mobil-freundlichen Seite arbeiten wollten, welche den Menschen erlaubt, die Dinge zu tun, die kurzfristig ihre Aufmerksamkeit erfordern.
Das bedeutet, die nächsten Abholtermine zu sehen, zu sehen, wer mit dir zusammen abholen geht, eine Kontaktmöglichkeit zu bieten sowie Zugriff auf deine Nachrichten zu haben. Wir hatten sehr viel Erfahrung mit Zielen, welche zu groß sind, so wollten wir es diesmal realistisch halten.
Es war überraschend einfach, Entscheidungen zu treffen, wenn es erforderlich war. Ich denke, dass es uns geholen hat, nur eine kleine Gruppe zu sein, die sich schon seit mehr als zwei Jahren kennt. Wir haben alle ähnliche Gedanken darüber, unsere Fähigkeiten als Software Entwickler einzusetzen um positive Auswirkungen zu erzeugen und dabei in einer ruhigen, unterstützenden Umgebung zu sein. Wir retteten und bereiteten all unser Essen selbst zu an diesem Wochenende und haben keinen Pizzadienst in Anspruch genommen :)

Wir haben uns entschieden, eine RESTful API zu erstellen und dabei auf Symfony 3 und doctrine zurückzugreifen - damit haben wir Zugang zu modernen PHP Entwicklungspraktiken und die Möglichkeit, es trotzdem eventuell mit der bestehenden foodsharing Desktop Seite zu verbinden.
Für das Frontend haben wir VueJS mit dem Quasar Framework ausgewählt - wir waren beeindruckt von der großen Anzahl an Komponenten, guter Dokumentation und guter Entwicklungserfahrung (ein einfacher quasar Befehl für alles was du brauchst).
Interessanterweise sind beide Frameworks großteils von jeweils einem einzelnen Entwickler erstellt - Evan You erschafft VueJS und Razvan Stoenescu erstellt Quasar - trotzdem können sie von Funktionalität und Performance mit den Frameworks welche von Teams mit vielen Leuten erstellt werden mithalten oder sie sogar überbieten.
Unsere Fertigkeiten haben sich bemerkenswert ergänzt - Raphael hat die Benutzungsoberfläche erstellt (Ansichten erstellen, Design, Benutzerführung), ich habe hauptsächlich Frontend Sachen gemacht (Webpack gezähmt, Projektstruktur, grundsätzlich Dinge lauffähig gemacht) und Matthias hat die REST API gebaut (mit Doctrine gekämpft, in Symfony eingetaucht, etc.). Der Fortschritt war konstant, die Motivation hoch.
Eine der größten Herausforderungen war es, die Komponenten mit der bestehenden Seite zusammenzubringen, denn es wäre sinnlos, würde das nicht unterstützt, jedoch ist die bestehende Seite nicht dafür konzipiert worden. Ich musste das Frontend dazu bringen, sich sowohl in die neue REST API einzuloggen (für den Hauptteil der Daten), als auch in die bestehende Seite (um Chatnachrichten zu schicken sowie Updates in Echtzeit auf dem Websocket zu empfangen).
Glücklicherweise hat die Arbeit, welche ich letztes Jahr gemacht habe, um foodsharing mit Docker zum laufen zu bringen, dazu beigetragen, dass eine Version von foodsharing.de ganz einfach auf meinem Laptop zu installieren war.
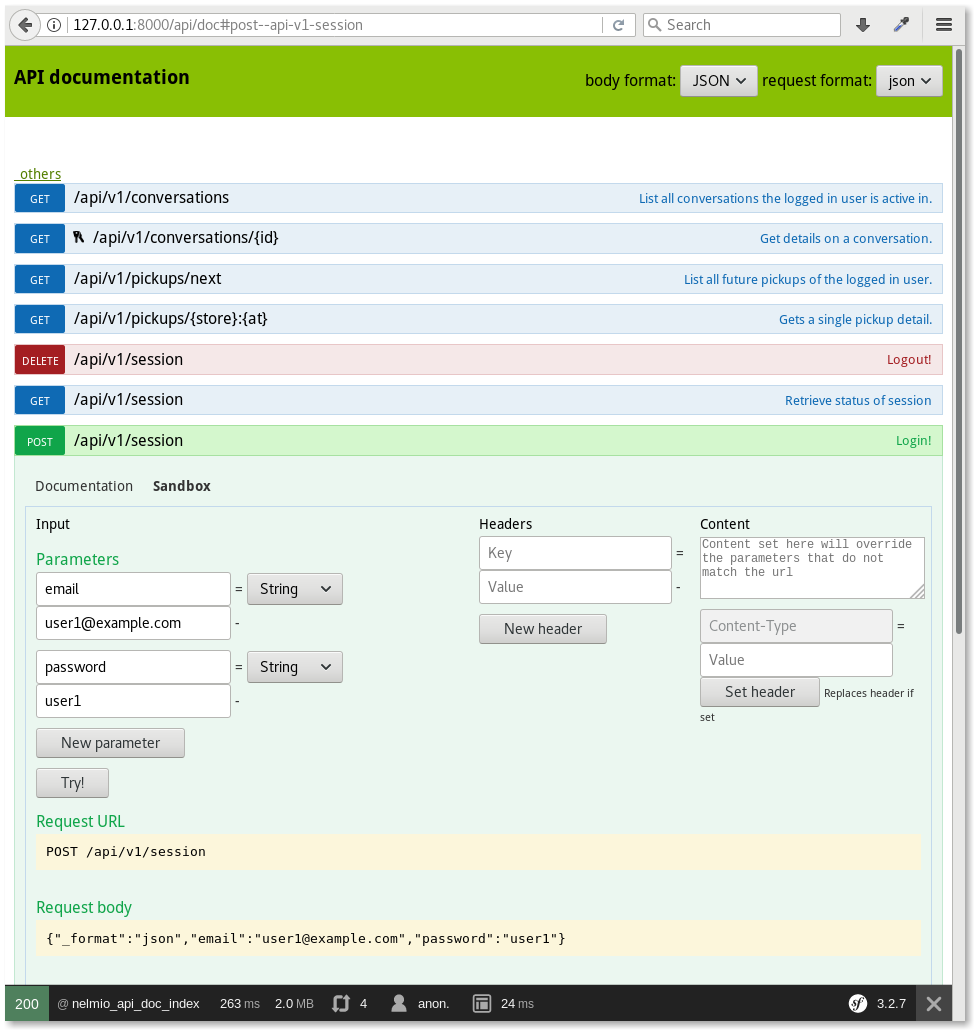
Es war großartig, einige der modernen PHP Tools in Benutzung zu sehen:
 Nelmio API docs
Nelmio API docs
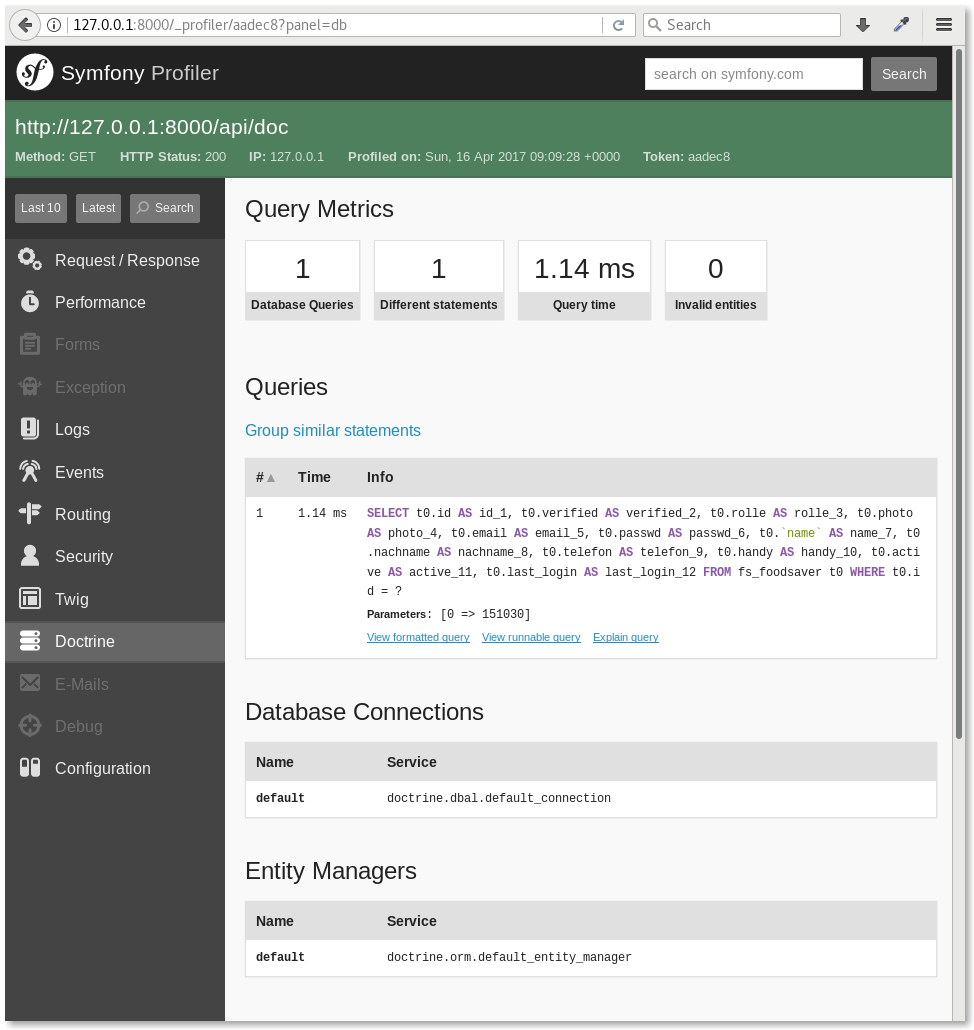
 Symfony profiler
Symfony profiler
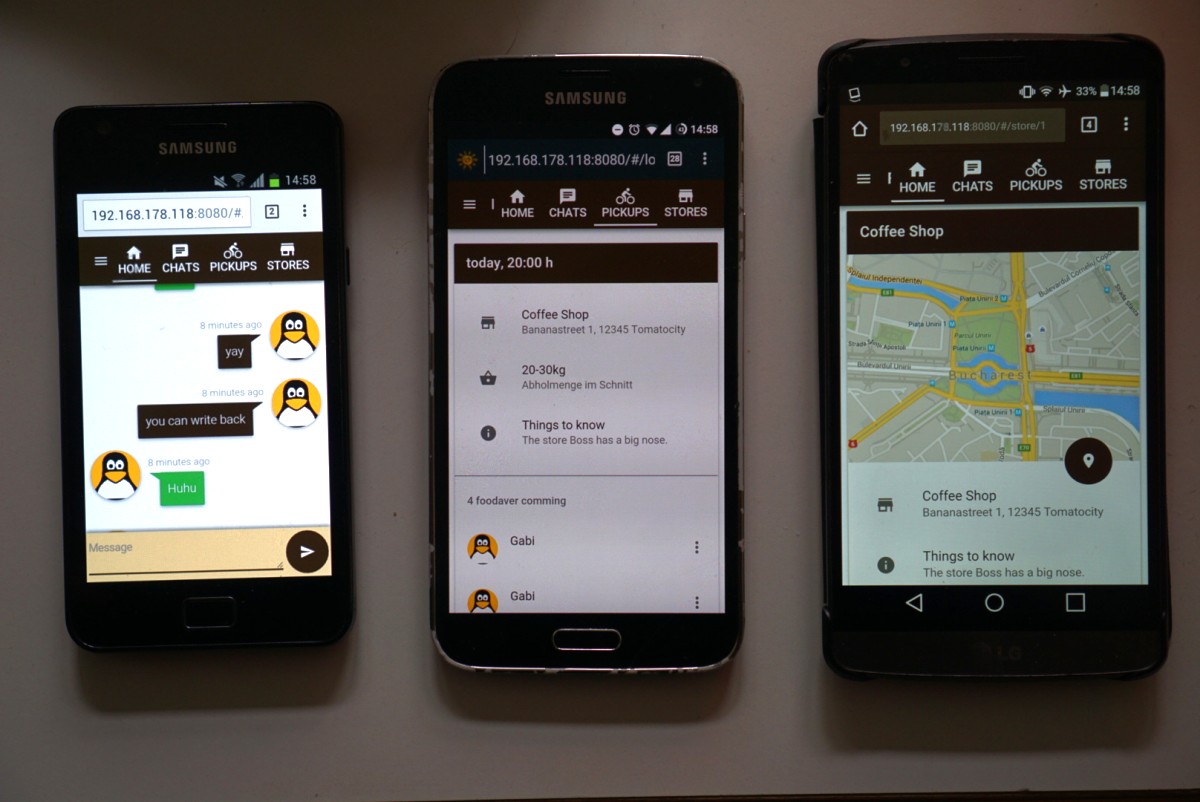
Also, was habt ihr dann konkret erschaffen?
Ok ok, lasst uns anschauen, was wir am Ende gemacht haben… Ich werde beim schreiben sowieso gerade müde.
Hier sind ein paar Eindrücke von unseren Mobiltelefonen - nicht alles davon funktioniert allerdings - googlemap.jpg ;)
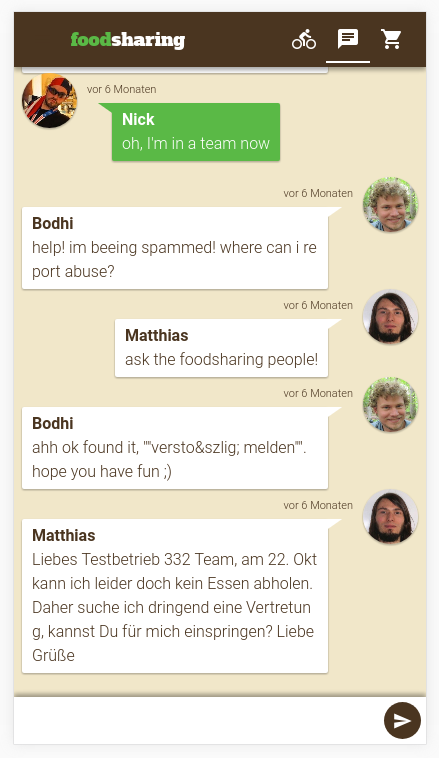
Und dann am Ende (nahezu funktionierend!):

Gruppenchat, welcher auf der echten foodsharing.de Seite stattgefunden hat
Alles klar, dann können wir das eben live stellen, richtig?…
Oh, so einfach ist das nicht.
Wir hatten gehofft, es würde möglich sein, das am Wochenende zum Laufen zu bringen. Ab Sonntag Abend hab ich stark dazu gedrängt, nicht mehr an Funktionalität zu arbeiten (nicht einmal völlig kaputte Sachen zu reparieren). So bliebe Montag und Dienstag, um es live zu bekommen. Sollte nicht zu schwer sein, oder?
Hier stoßen wir auf die Realität, dass wir mit einer idealisierten Sicht auf die foodsharing Datenbank gearbeitet haben.
Zum Beispiel haben wir einen API Endpunkt, um die Abholungen aufzulisten sowie eine bestimmte Abholung nach ihrem Identifikator zu holen, allerdings gibt es garkeine einzelne Tabelle, welche Abholungen speichert, und das, was dieser am nächsten kommt, hat nicht einmal eine Identifikator Spalte. Ein weiteres Beispiel: Wenn ein Benutzer gelöscht wird, werden die Verknüpfungen zu diesem nicht gelöscht, es bleiben also Referenzen zu nicht existierenden Benutzern zurück. Da sind viele weitere kleine Inkonsistenzen.
Die meisten dieser Dinge sind keine Probleme in sich, allerdings mögen ORMs (Anm. d. Übersetzers: Objektrelationale Abbildung, sprich die Abbildung von Objekten auf einer relationalen Datenbank, wie wir sie in der neuen foodsharing API einsetzen möchten) die Datenbank in einer bestimmten, ordentlichen Struktur vorfinden. Wenn man sich aus diesen Konventionen bewegt, kann es sehr schnell sehr kompliziert werden.
Matthias hat sich die Nacht durch mit Doctrine herumgeschlagen, ist in Tiefen hervorgedrungen, die kein Sterblicher jemals wissen sollten. Doctrine schlug hart zurück (Um fair zu bleiben, macht es allerdings einen großartigen Job, wenn deine Datenbank seinen Annahmen und dem Verwendungszweck genügt).

An vielen Punkten schien es erstrebenswert aufzugeben und einfach direkte SQL Abfragen zu schreiben, allerdings gibt uns die Benutzung von Doctrine einige echte Vorteile. Schau dir diesen einfachen Code an, welcher den API Endpunkt zum Abrufen eines Benutzers anhand seiner ID definiert, mitsamt API Dokumentation:
<?php
class UsersController extends FOSRestController
{
/**
* Show details on a user
* @ApiDoc()
* @View(statusCode=200, serializerGroups={"profile"})
* @Get("/api/v1/users/{id}")
*/
public function getAction(User $user)
{
return ['user' => $user];
}
}Trotzdem hat diesmal Doctrine den Kampf gewonnen. Wenn ein Eintrag in der Datenbank referenziert ist aber nicht existiert, ist es nachdrücklich der Meinung, dass dies ein Fehler ist und man so nicht weitermachen kann. Ich muss zugeben, dass das keine schwachsinnige Perspektive ist.
Der richtige Weg, mit dieser Situation nun umzugehen, ist, diese Probleme in der Datenbank selbst zu lösen. Da wir hier von Live Daten eines im Betrieb befindlichen Systems sprechen, ist dies keine Aufgabe für einen Hackathon.
Errungenschaften
Ich bin total glücklich mit dem Gesamtergebnis. Wir haben ein sehr gutes Gruppengefühl gehabt und eine gut aussehende, (fast vollständig) funktionsfähige, mobiltaugliche Seite in nur einem verlängerten Wochenende geschaffen.
Was nun? Meine Pläne sind es, eine gute Testabdeckung im Frontend zu erreichen, die Verzeichnisstruktur klarer zu bekommen und bestehende Probleme durchzuarbeiten, weiterhin möchte ich mich darauf konzentrieren, es Entwickler-freundlich zu gestalten um es für neue und bestehende Beitragende einfach zu machen, am Projekt teilzunehmen. Darüberhinaus wäre es großartig, engere Verbindungen mit der foodsharing Community selbst aufzubauen.
Zum Schluss noch ein paar Links für dich:
- Quellcode:
- Frontend github.com/foodsharing-dev/foodsharing-light
- Backend github.com/foodsharing-dev/foodsharing-api
- bestehende Seite gitlab.com/foodsharing-dev
- Entwickler Tools:
- Erreichen kannst du uns per Chat auf Slack (#foodsharing-dev channel)